
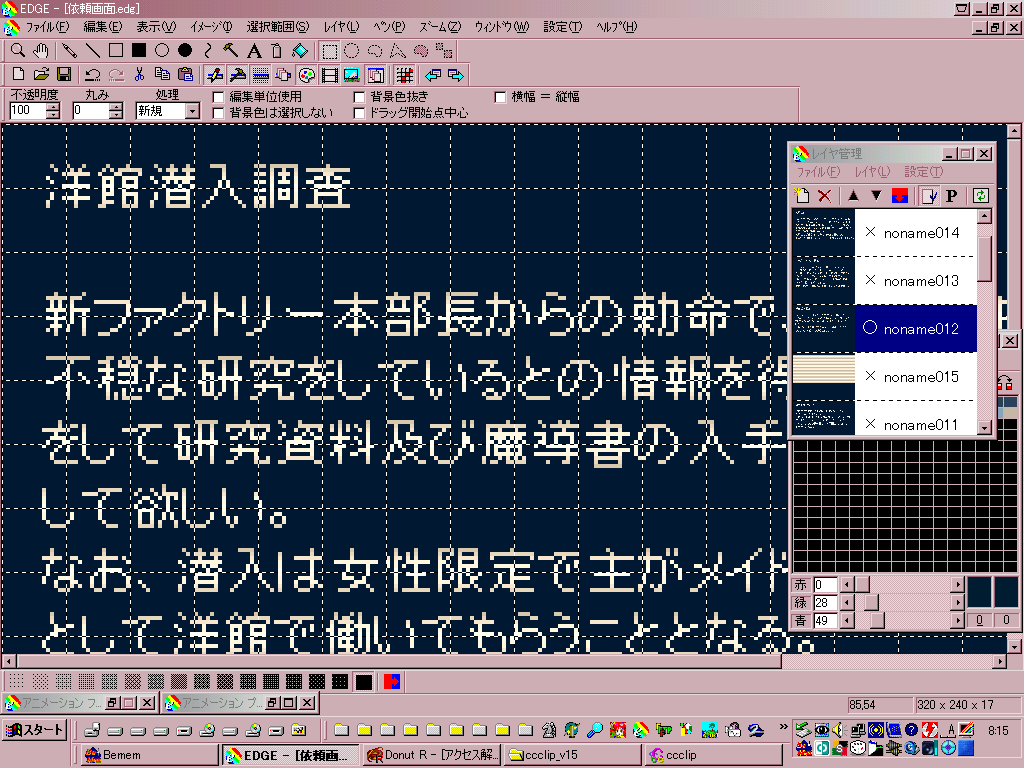
図1:表示したい文字作成

図2:作成した文字をコピー

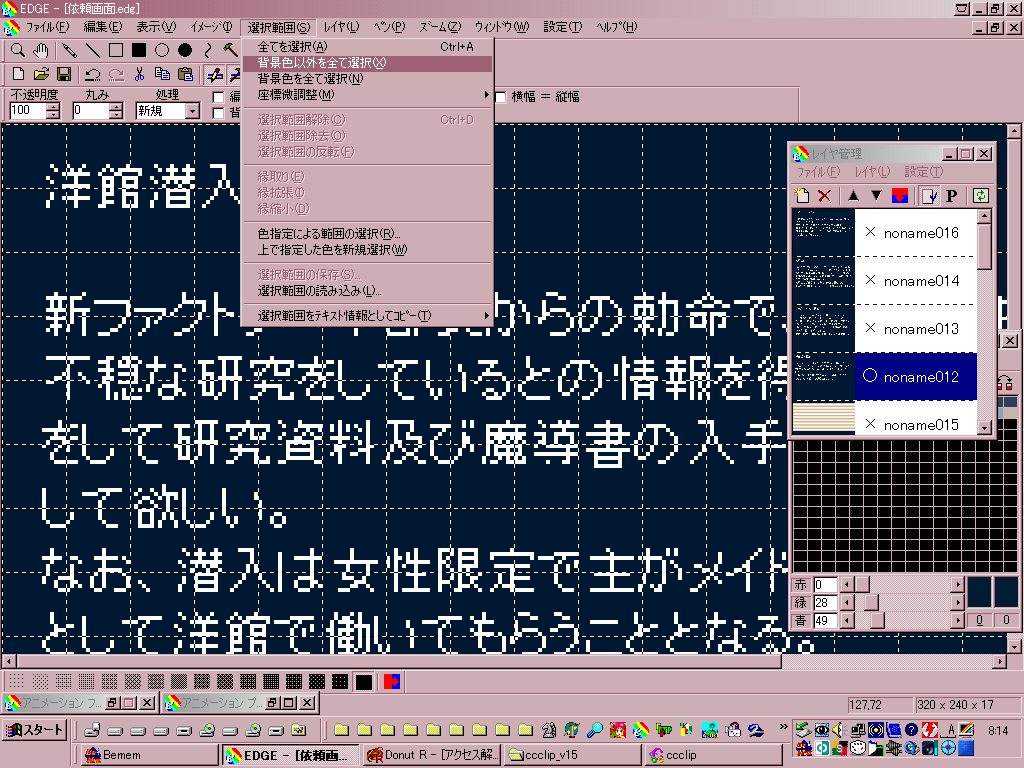
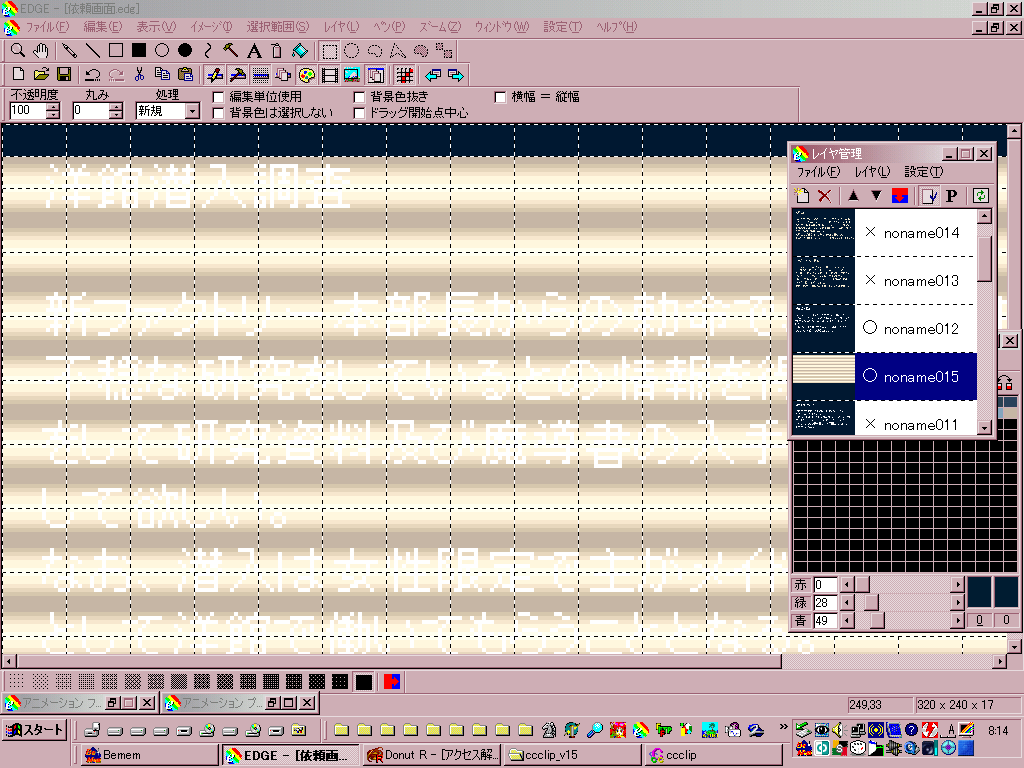
図3:システム文字色のレイヤに文字を貼り付け

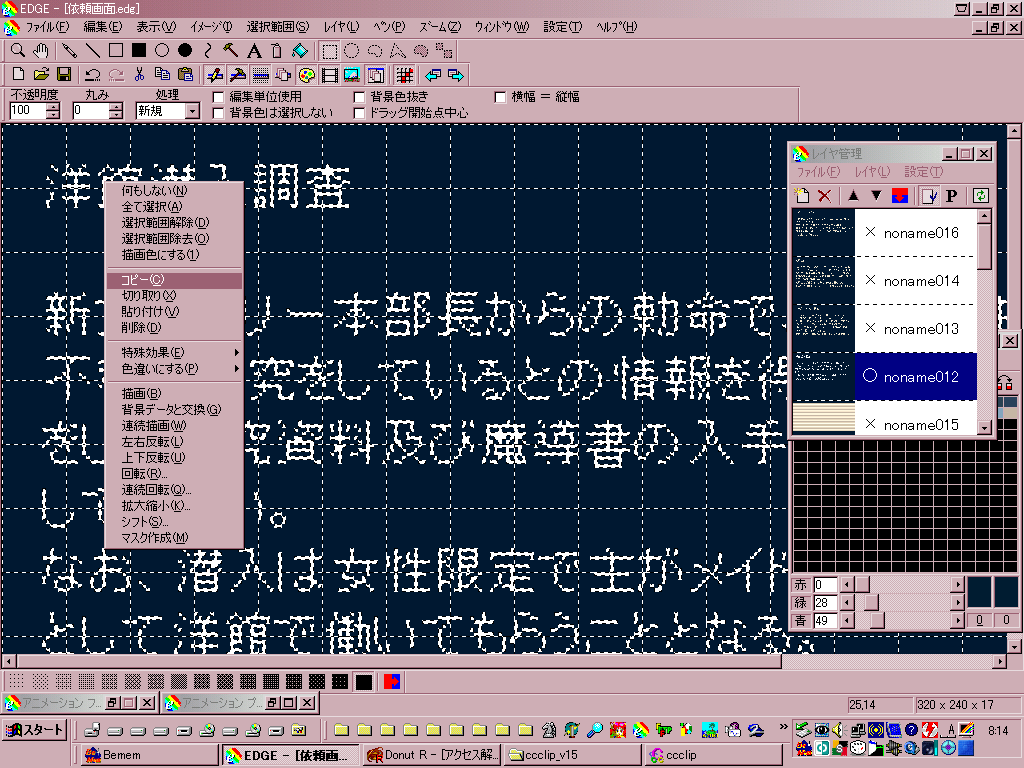
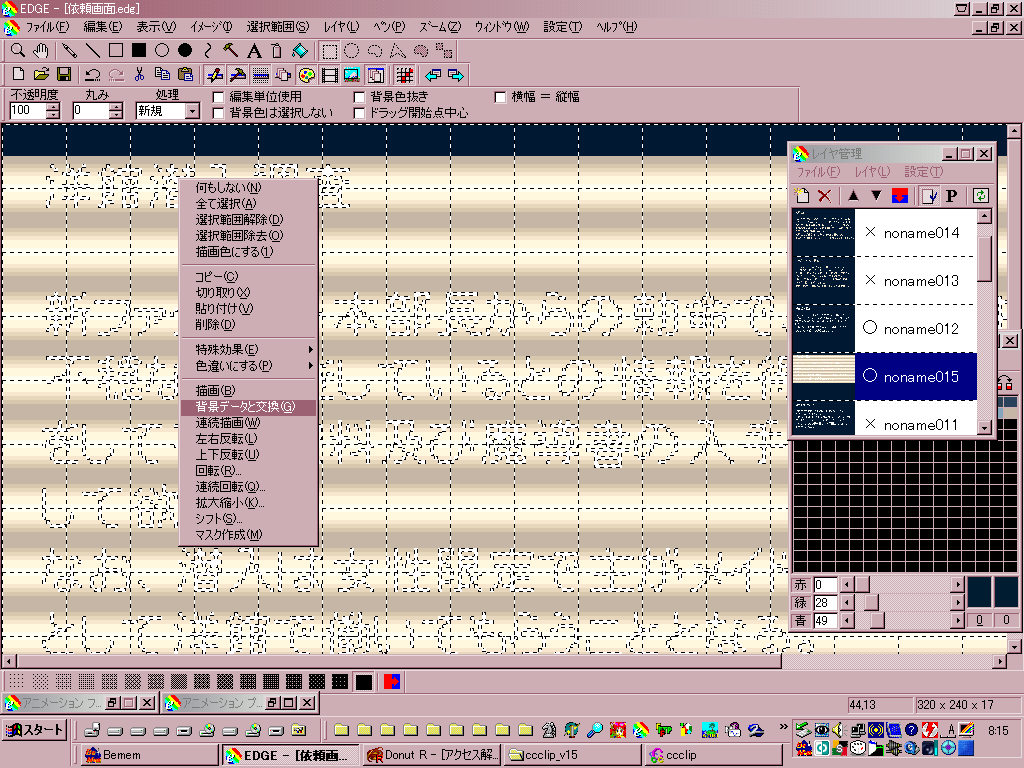
図4:貼り付けた文字を「背景データと交換」

図5:再び元のレイヤに交換したものを貼り付けて完成
|
まずは256色フリーのペイントソフト「EDGE」を用意してください。(自分がただそれしか使えない為・・・)
文字を作成しますが、設定は「文字サイズ「13」 行間「3」 で作成するとツクールシステム文字の大きさ」っぽいです。スタイル設定はなし。
作成して出来た文字が画像の一番上(図1)です。
文字を「背景以外を選択」で文字のみ選択してコピーします。それが図2。
次に、違うレイヤを作成し、RTP等からシステムファイルを読み込みシステムの文字色を選択して、作成した文字ファイルのほうにコピーしたシステム文字色を貼り付け。貼り付ける位置は作った文字にシステム文字色がうまく収まるように。それを一行端から端まで貼り付ける。文章だとわかりづらいが図3を見たような感じになる。
作った文字の行数分システム文字色を画面いっぱい貼り付けたレイヤが完成したら、そのレイヤに図2でコピーした文字を貼り付けて位置合わせをする。位置が決まったら「背景データと交換」のコマンドで文字に背景色を入れる。それが図4。
最後に背景データと交換した文字をコピーして、文字だけ作成した元のレイヤに背景交換したデータを貼り付ける。完成図が図5。
何だかわからない文章になっているが、図を見ると言わんとしている事がわかると思うのでどうぞよろしくお願いしたい。
|